UI界面中图片比例选择
UI界面中图片比例的选择
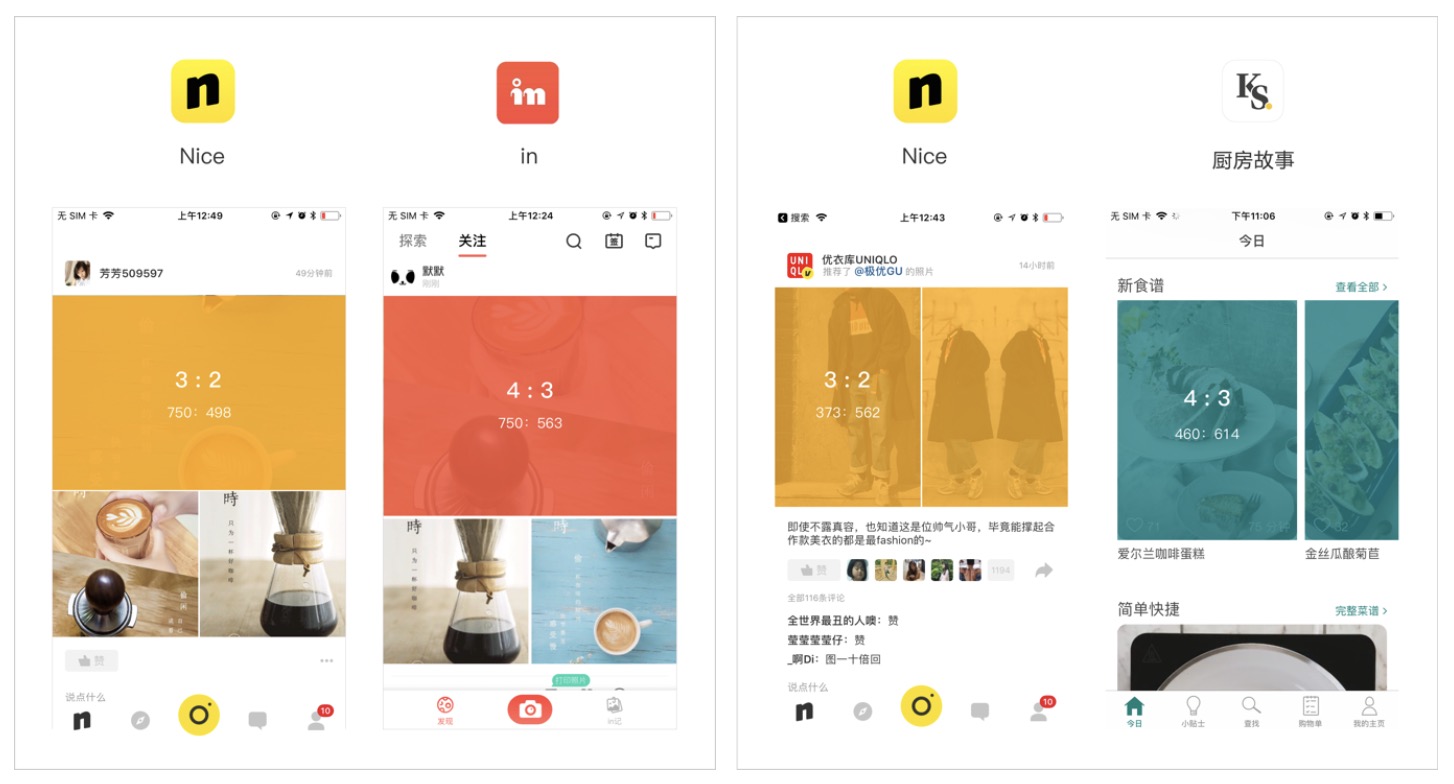
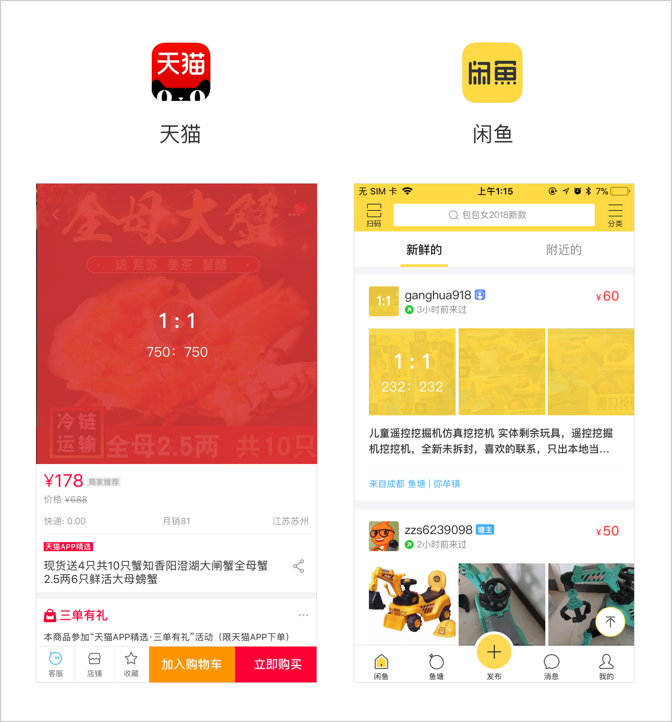
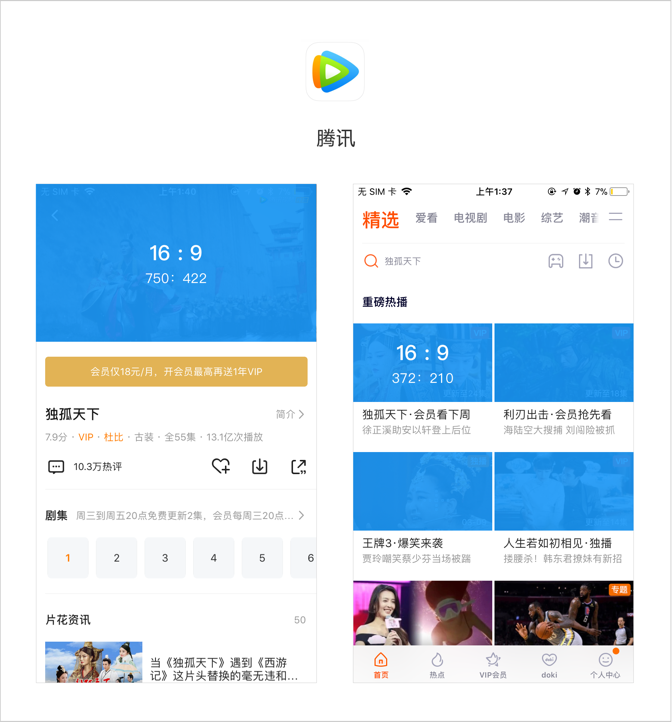
主流的图片比例 4 : 3 | 3 : 2 | 1 : 1 | 16 : 9
在4:3比例中图片有效显示面积最大,虽然在横屏状态下16:9更符合人眼习惯,不过仅限于需要长时间沉浸的媒体类型,不包括小视频,你越来越发觉,用户的消费习惯更偏向于竖屏,不管看图片或者视频不知觉的成为他们的习惯。
因为更多的人开始选择关闭「自动旋转」甚至我怀疑有人从来没有开启过这个功能,没有数据的分析对比,很难去进行判断,不过也可以通过「行为」去理解用户的习惯。
喜爱竖屏的理由
- 查看信息记录的方式:市场上绝大数都是竖屏应用或竖屏显示。可以想象打开一个网址,正文是从左一直到右的。原始的消息始祖「书」也能证明人眼更适合上下移动,而不是频繁左右移动。
- 更符合人体生理结构:竖持手机拨打接听电话和浏览的习惯给横握手机观看视频带来非常大的麻烦
- 更适合手机用户观看体验:竖屏状态下,很多人宁愿忍受巨大黑框也不愿费力将手机横拿着观看
- 更适应个人视频时代:简单明了,抖音和快手等短视频APP火爆
应用范畴
同屏的情况下4 : 3图片占比更大,相对于3 : 2展示的内容就较少。可最大化显示图片,突出图片的重点

比例1:1更容易将构图归整得简单,突出主被摄体的存在感。如:电商类以图片促进销售的APP,以及一些产品图片,头像等。

16 : 9根据人体工程学的研究,发现人两只眼睛的视野范围是一个长宽比例为16 : 9的长方形,所以电视、显示器行业根据这个的黄金比例尺寸设计产品。
虽然研究得出,不过实际体验当中,处于观看视频的状态,人眼同时也会疲劳。而且当图片比例都是16:9的时候,查看起来图片会相比更小。

总结
目前信息的展示不在于多,重点应放在「精」上,信息需要对用户有价值才会产生粘性,一味追求信息的展示也忽略或不断压缩信息的展示方式,会令用户产生对信息的反感,除非是每一项服务都是对用户有价值,不然要考虑平衡信息与舒适之间的关系。
除开视频门户,推荐使用 4 : 3 和 1 : 1。包括设计师作品集的展示,国内外设计网站更多采用4:3的比例,而且以前那种发「文件」形式的作品集开始减少,面试官开始要求设计师有自己的作品输出和社交网站的认可。直接采用4:3比例进行设计,可以最大限度减少适配过程。
不过所有的一切都不如两个字重要:「作品」好的作品从不束缚
end.