深入理解CSS层叠样式表
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。
样式不是一次设计完成即显示最终结果,意思就是同一属性后编写的覆盖前编写,而且两者属性可能会相互影响制衡,也是css产生不正交的特性,导致很难找到规律,只能通过经验去推测和整理。
样式化文本 Styling text
基础面的形成,一般为定义文本的样式:包括定义字体、行距、行高、颜色、背景等等 稍微复杂一些的知识为:改变元素的默认值、函数式计算
ul{ list-style: none; }
div{ width: calc(90% - 30px);}
具体不详细分析,跟着MDN文档操作一遍就差不多明白了。
**延伸知识:**字体会影响行高,相同的font-size不同字体会有不同的line-height。
两个重要特性
- box-sizing 盒模型(margin + border + padding + content)
- margin 外边距合并现象
布局 Layout
布局是css最重要的技能之一,布局能决定页面设计的合理性、观赏性(与UI设计相关)。目前主流使用为3个布局:float、flex、grid(目前兼容性比较差)
==学习布局,必须搞清楚元素的种类:block、inline、inline-block==
- 块级元素 block
- 行内元素 inline
- 行内块级元素 inline-block
在标准流当中,所有的元素排列均为从上到下,从左走到右排列: ↑ ↓ ← → **块状元素:**以一块块的组合为主,自己独占一行。 **行内元素:**以文字为主,以内容撑开宽高,同时无法设置宽高,自动换行。 **行内块级元素:**结合以上两者的特点,不像块状元素直接独占一行,以尽可能窄的方式显示,会换行但不会断行,详细看一下案例。
⚠️注意:==所有的显示值都可以通过display属性来定义是否块级、行内、行内块级。==
float 布局
浏览器默认的排版方式是**标准流(文档流)**的排版,本质上最初float的目的为实现图文混排,而 IE9 以前会用来制作左中右排版,属于最古老的排版方式。
通过属性定义元素浮动,分左右方向,多个浮动元素嵌套组合成而成的布局。
当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标 如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元就会盖住后面一个元素,但是文字被区别对待,属于同级显示,没有被遮挡。
常用布局案例: http://js.jirengu.com/cayem/3/watch?output
可以适应接近全部的pc端网页布局上,缺点也非常的明显。首先需要十分准确计算宽高,在大部分情况下还需要限定宽高,平均布局需要添加clear属性清楚浮动,无用代码的增加,不够灵活的布局,在需要适配IE的年代里就简直是灾难。
尽管缺点明显,也不阻碍float布局一直一来的市场使用率,淘宝官网是最好案例参考。==需要考虑兼容IE9以前的浏览器版本,或者按需局部使用即可。==
flex 布局
Flex 是 Flexible Box 的缩写。
2009年,W3C 提出了一种新的方案----Flex 布局,又称为「弹性布局」用来为盒模型提供最大的灵活性。简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,IE9(含)不支持。
==添加 display:flex 即可使用flex布局==
.container{
display: flex;
}
文档参考
阮一峰老师博客: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html css-tricks: https://css-tricks.com/snippets/css/a-guide-to-flexbox/ 小游戏练习: https://flexboxfroggy.com/#zh-cn
==中文的详细用法可以参考阮一峰老师的博客,css-tricks则是比较全面的css知识汇总。两篇文章有更好的图文解说,结合语法完成小游戏会有更深刻的理解,以下内容以复习和汇总为主。==
flex-direction:决定主轴的方向
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。olumn-reverse:主轴为垂直方向,起点在下沿。
flew-warp:定义换行的方式,默认不换行
nowarp(默认):不换行。warp:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
justify-content:主轴上的对齐方式
center:居中flew-start(默认值):左对齐flew-end:右对齐space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:交叉轴对齐方式
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。flew-start:交叉轴的起点对齐。flew-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。
align-content:在主轴折行时应用,一行排列时没有效果
stretch(默认值):轴线占满整个交叉轴。flew-start:与交叉轴的起点对齐。flew-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
flex 属性
order定义项目的排列顺序。数值越小,排列越靠前,默认为0。stretch(默认值):轴线占满整个交叉轴。flex-grow定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
grid 布局
参考
兼容性如何

CSS 栅格布局 (亦称 "Grid"),是一个基于栅格的二维布局系统。最早在2010年由微软提出,并且在IE10中实现。2015年3月2日,Chrome开始对它进行支持,2016年9月29日成为w3c候选标准。至今2020年07月31日,看起来兼容情况还好,IE11需要加-ms 。==而Opera Mini则是完全不支持。==

当看见此图,基本上就绝望了。只有火狐浏览器唯一支持,都不知道有多真爱才能做到这点的。不过可以放心,这个属性更高级的使用方法而已。可以将subgrid作用于grid-template-columns和grid-template-rows
subgrid主要用来网格嵌套,属于更高级的用法,一般布局的使用,不必深究该属性值。
何为网格系统


定义格子的行与列、分隔的值构成一个可弹性缩放的界面。简单说就是将页面像分蛋糕一样划分成一份份有规律的面积,1fr属于相对于单位auto可以随页面变化而变化。
grid重要术语
- Grid Container (栅格容器)
- Grid Item (栅格项目)
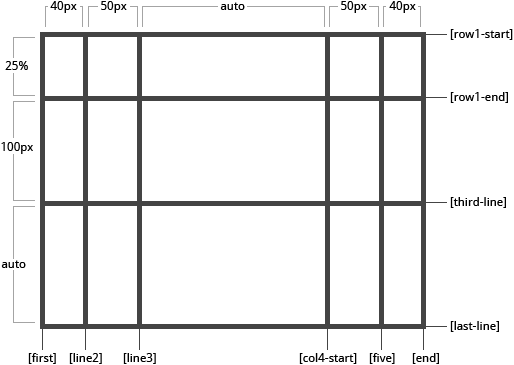
- Grid Line (栅格线)
- Grid Track (栅格轨道)
- Grid Cell (栅格格子)
- Grid Area (栅格区域)
容器与项目:设置 display: grid 的元素,它是所有栅格项目的直接父级元素。
<div class="container"> /* 容器 */
<div class="item item-1"></div> /* 容器包裹的“栅格项目” */
<div class="item item-2"></div>
<div class="item item-3">
<p class="sub-item"></p> /* 栅格项目包裹的是普通的元素 */
</div>
</div>
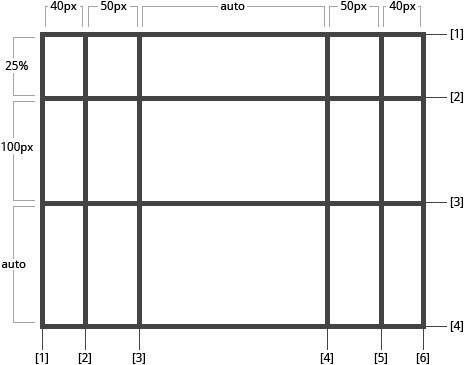
Grid Line (栅格线)与Grid Track (栅格轨道)
线:分为水平线与垂直线
轨道:一行或者一列

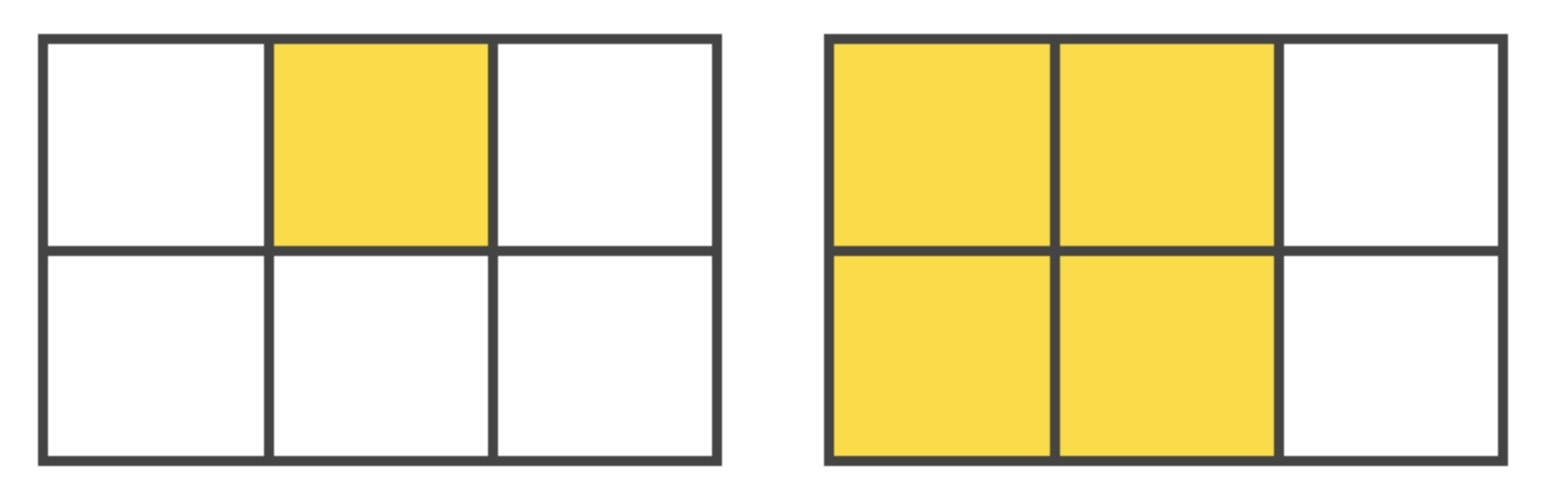
Grid Cell (栅格格子)与Grid Area (栅格区域)
格子:独立的“单元”,以下栅格格子位于1,2行栅格线与2,3列栅格线间。
区域:下图所示的意思是==第一条垂直线开始 直到 第四条垂直线结束==(这个概念很重要)

grid的属性与值
==grid-container:栅格容器的属性==
==grid-items栅格项目的属性==
总结
grid布局的要点
尽管grid的布局最为复杂,分析脑图后会发现,只要前期的概念搞明白,所有的==属性都是围绕着容器与项目之间展开的。==属性之间的名称与属性作用都十分相似,区别于应用的对象不同,层级的概念使用思维导图可以很快区分两者的分别。
grid布局设计思想相当细致,从容器 - 项目 - 项目内容 - 间隔都有考虑范围之内,只要兼容性起来,在项目中的运用绝对是十分灵活而简单的。
配合grid小游戏理解更深入: https://cssgridgarden.com/#zh-cn
CSS设计美感
为什么说CSS的设计需要美感,一来的原因是css不正交,由于其本身的特性导致它怎么写也不会报错(除去基本的语法错误)后编写覆盖前编写的,也导致只能通过运行才能查看效果,很多的「为什么」只能通过经验去避免。
布局与栅格化恰恰也是设计师建立画面序列感的重要手段之一,设计界也十分注重排版,没有排版所有信息都会乱七八糟,这些都需要时间一点点的摸索过来,单单靠着理性的思考很难将css的魅力发掘出来。
end.